Question 1
(30 min) |
| Written assignment |
- Name three lighting sources and their functions.
- Name two light modifiers and explain the difference between them.
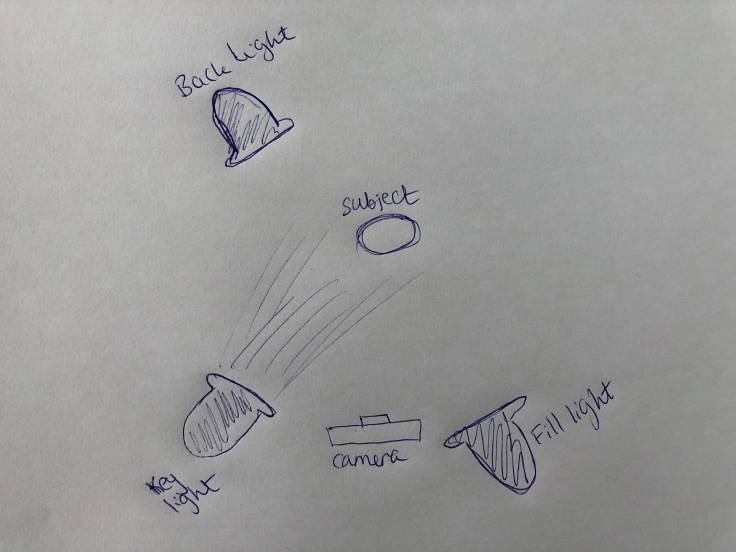
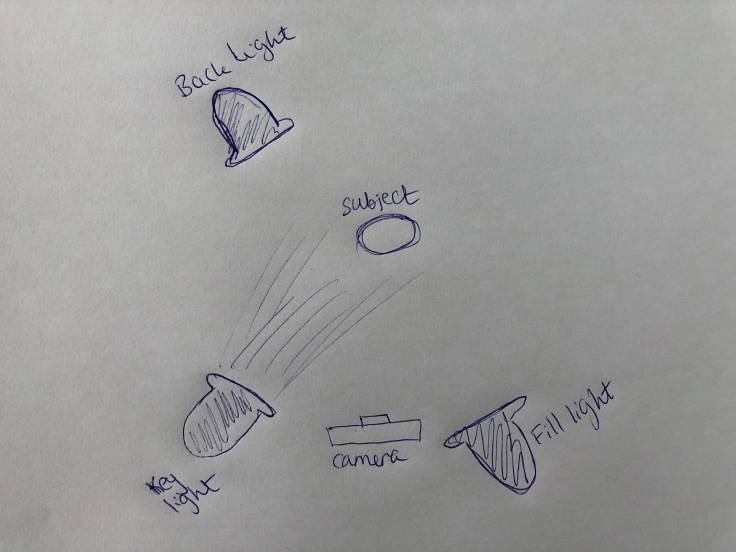
- Draw a diagram of and describe the three-point lighting setup.
|
Question 2
(2 hours) |
| Research assignment |
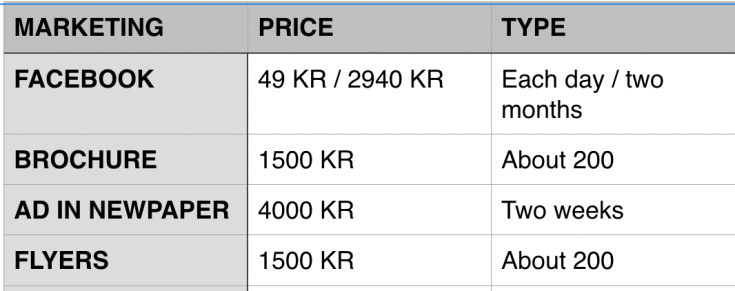
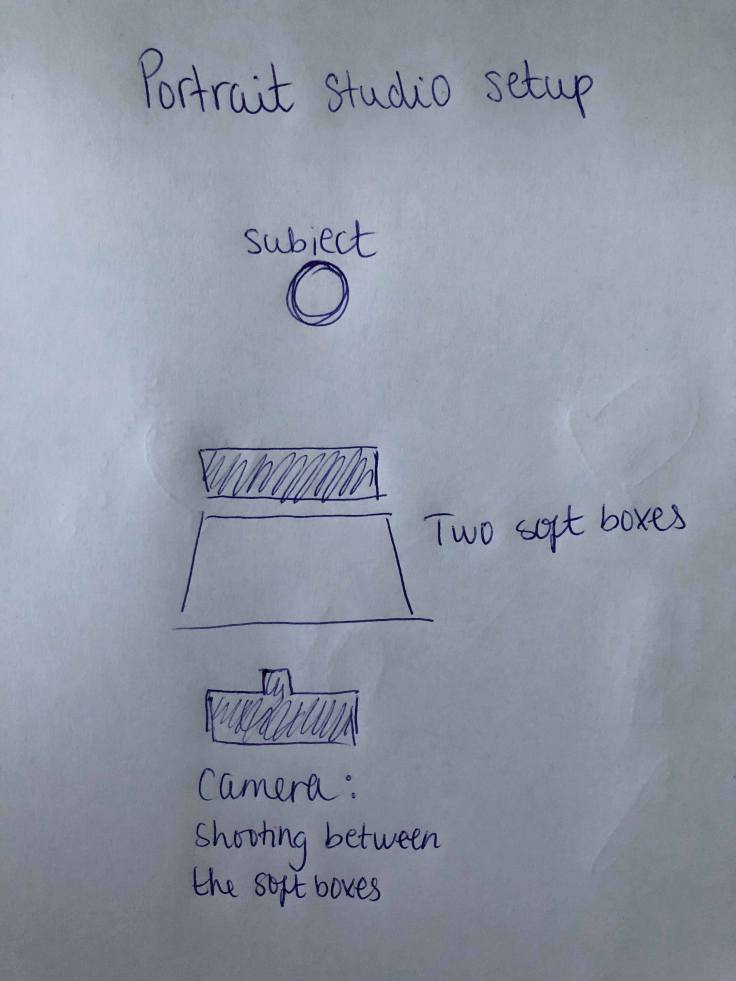
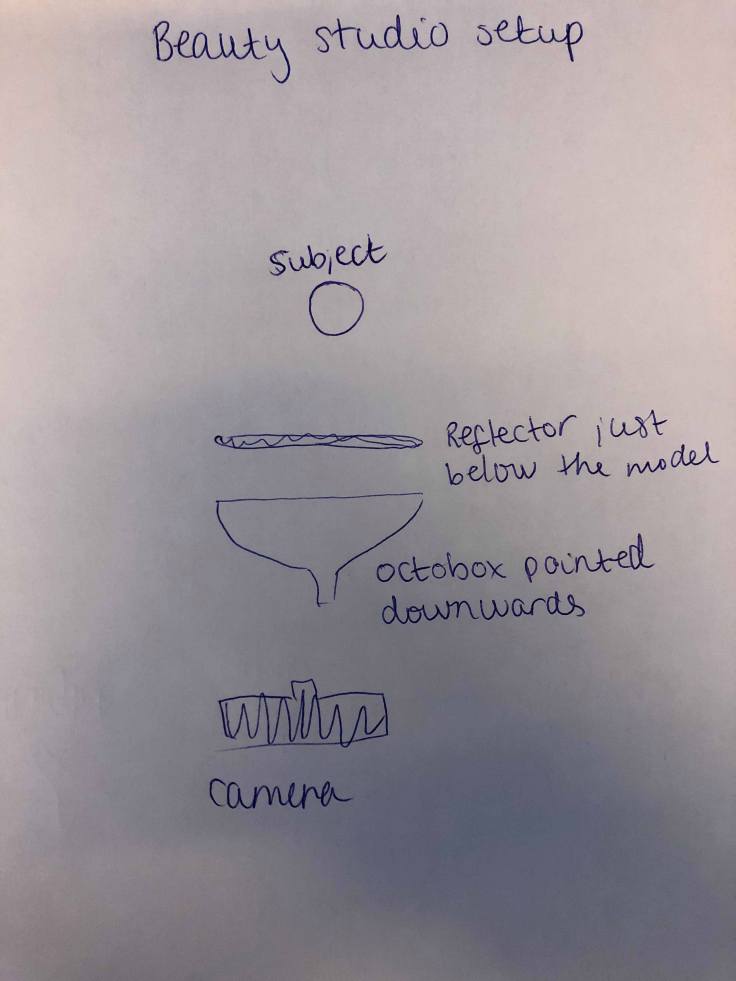
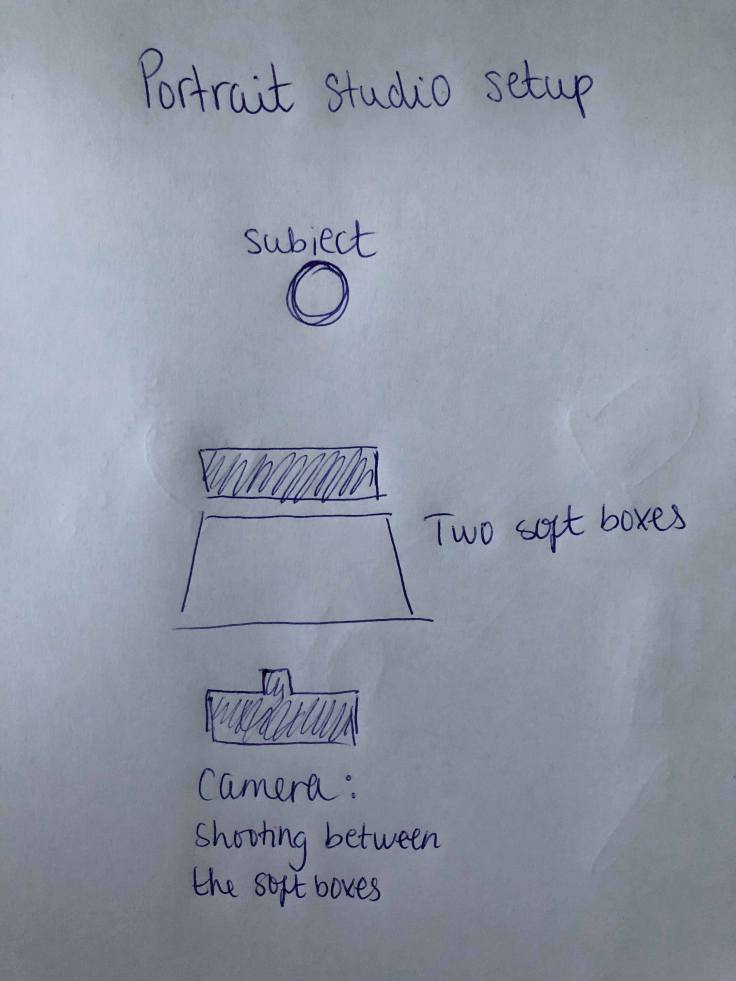
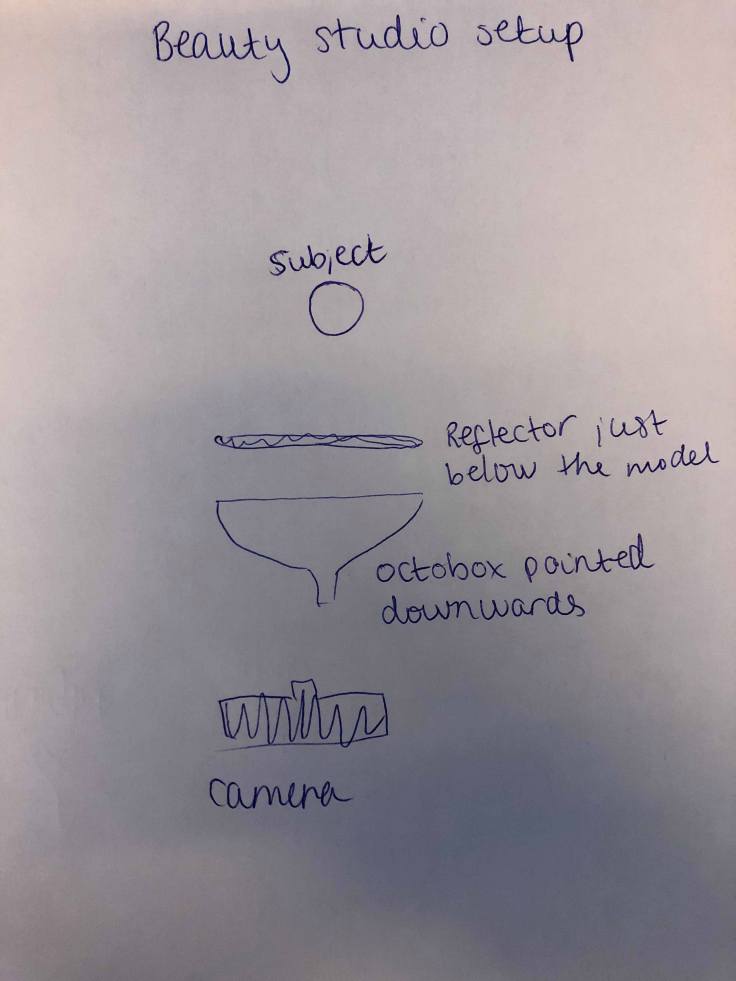
- Draw three studio setups for the following subject matters and list all the equipment that you would use to light your subjects:
- In a magazine or on the Internet, find one fashion shot, a beauty shot and a portrait shot and explain how you think the lighting was set up in each shot.
|
Question 3
(2 hours) |
| Practical assignment |
| Take some portrait shots and pay specific attention to the lighting you use. I would like to see a shot with soft lighting and one with more dramatic, harder lighting. It would be beneficial to hire studio lighting, but if you can’t, you may use natural light, reflectors and your camera’s flash. |
Question 1:
1.
Hotlights, also known as tungsten lights, are called hotlights because they are really hot. Hotlights are ordinary quartz halogen lights, often around 500-800 watts, and they can be used for video and for when photographing small objects. The light don’t have enough power to take portrait photos of people because the ISO setting must be very high with a slow shutter speed. The light are also extremely hot, which can easily cause a fire, and be uncomfortably when shining in someone’s eyes. The color of the lights is a warm orange color which don’t mix well with daylight or flash.
Cool Lights are fluorescent and don’t run hot. These lights are therefore more comfortable for everyone involved, and it is not risk of them to get to hot causing a fire. The color is more or less similar to the daylight, so it is effective to use this light if there is daylight in a room. It can also be used in conjunction with flash. The power can very compared to the flash, so the problem with the ISO and the slow shutter speed is the same with these lights. The fluorescent lights can be adjusted by switching off one or more of the bulbs, but the range of adjustment is limited.
Flash is the favorite tool for studio photographers because it is the easiest to use while having the most power. It is a predictable and controllable light source that is very close to daylight color. It can be used to fill in shadows while shooting in daylight.
2.
Reflective umbrella: When you fire a flash into an umbrella, almost all of the light is reflected directly back at the subject. The shape of the umbrella forms a beam that is tighter or wider depending on the shape of the umbrella.
Soft box: The box is usually rectangular or square with a reflective inside and translucent front. This makes your light sources lager and more diffuse. Some soft boxes have a closed back where the light fires, reflecting light forward and adding softening. Others have an opening at the back which the flash fires forward, letting the front panel and inner baffles handle all the diffusion.
The spread of light is more contained with a soft box than with a reflective umbrella. The lights is more controllable though a soft boxes rather than an umbrella.
3.
Back light: The backlights are placed behind the subject. It provides definition and subtle highlights around the subject’s outlines, which helps to separate the subject from the background.
Key light: The key lights are usually the brightest/strongest and has the most influence on the look of the scene. Key lights are placed on one of the sides of the camera/subject to make the side well lit whole the other side has some shade.
Fill light: The fill lights are placed on the opposite side of the key light and it is used to fill the shade from the key light. It is usually less bright and softer.

Question 2:
1.



2.

Fashion: One back light behind the modell and one light behind the camera to the right. Maybe some umbrellas for reflection.

Beauty: One key light to the left of the camera.

Portrait: One key light to the left of the camera. Maybe some soft boxes.
Question 3:
Hiring a photo studio was not an option for me, so I had to use the natural lights and the flash from my camera.

Photo taken with a flashlight.

Photo taken with some natural lights from the window and a ceiling light over the model.